Front-End Mentor Challenges
Front-End Mentor Challenges是一個提供專業網頁前端挑戰的平台,有助於提升前端開發的技能,獲得建立網站的經驗和結識其他開發者。 以下為我挑戰過的網頁元件/網頁應用程式:
目錄:
下拉導覽選單
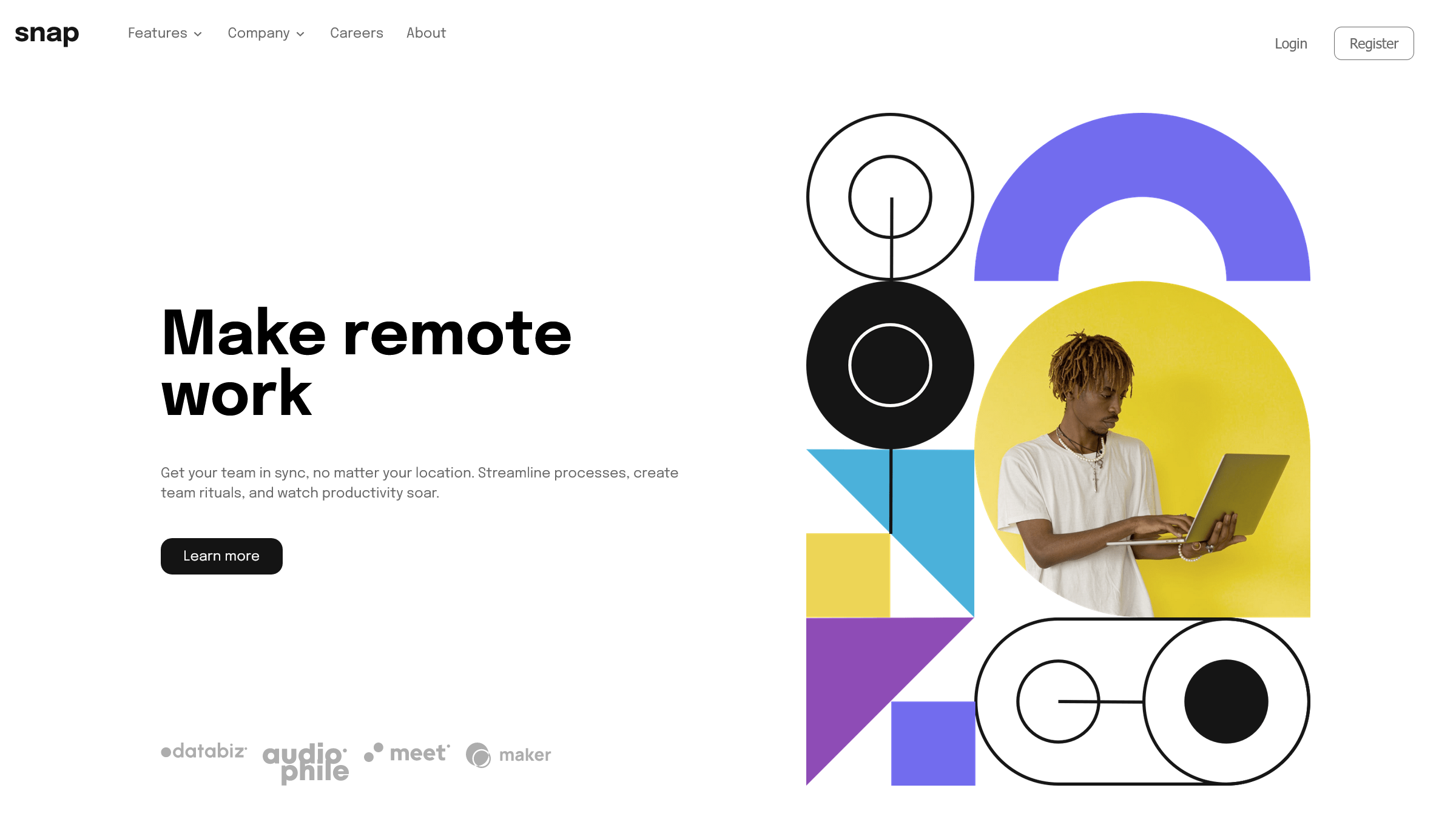
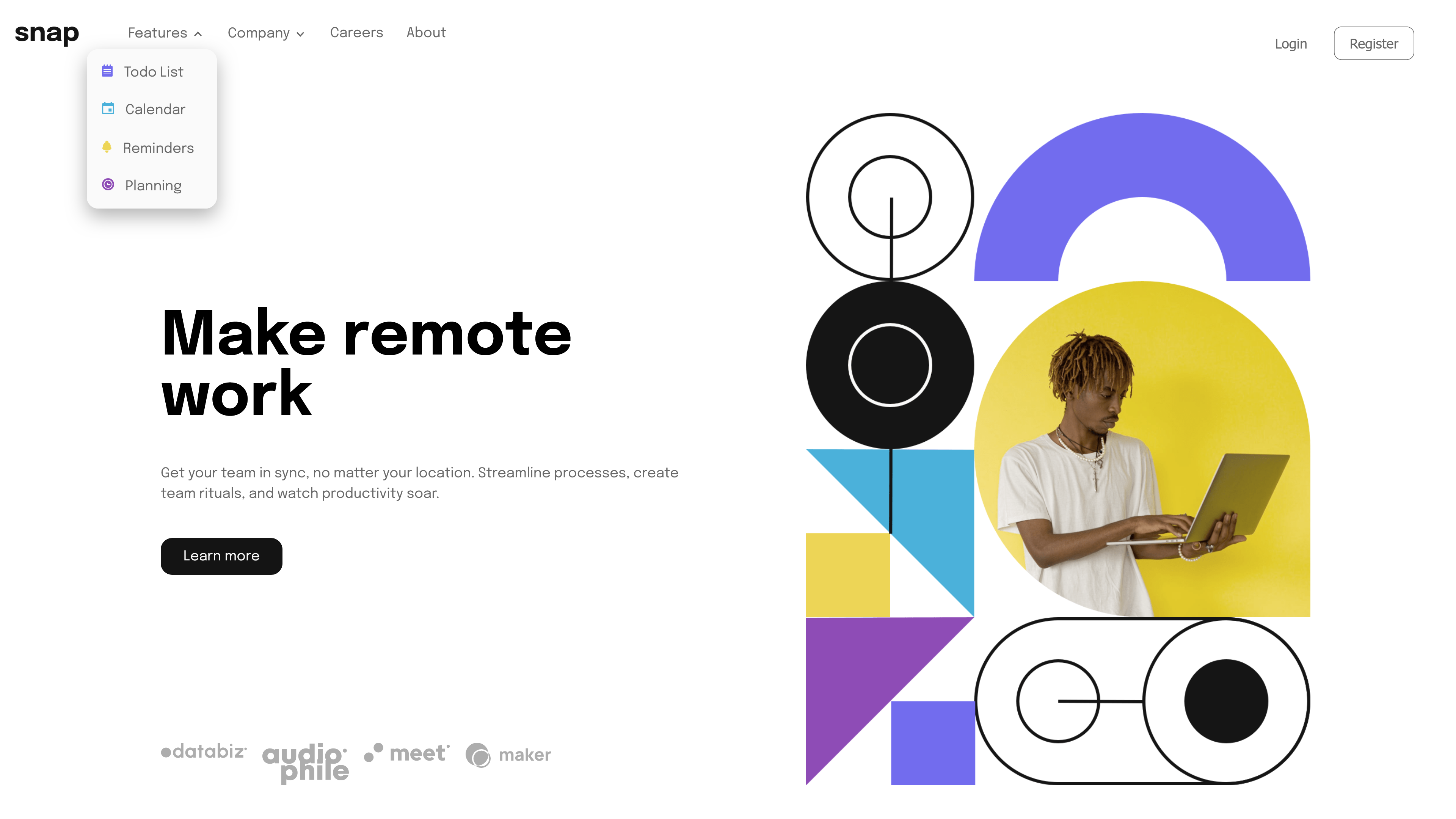
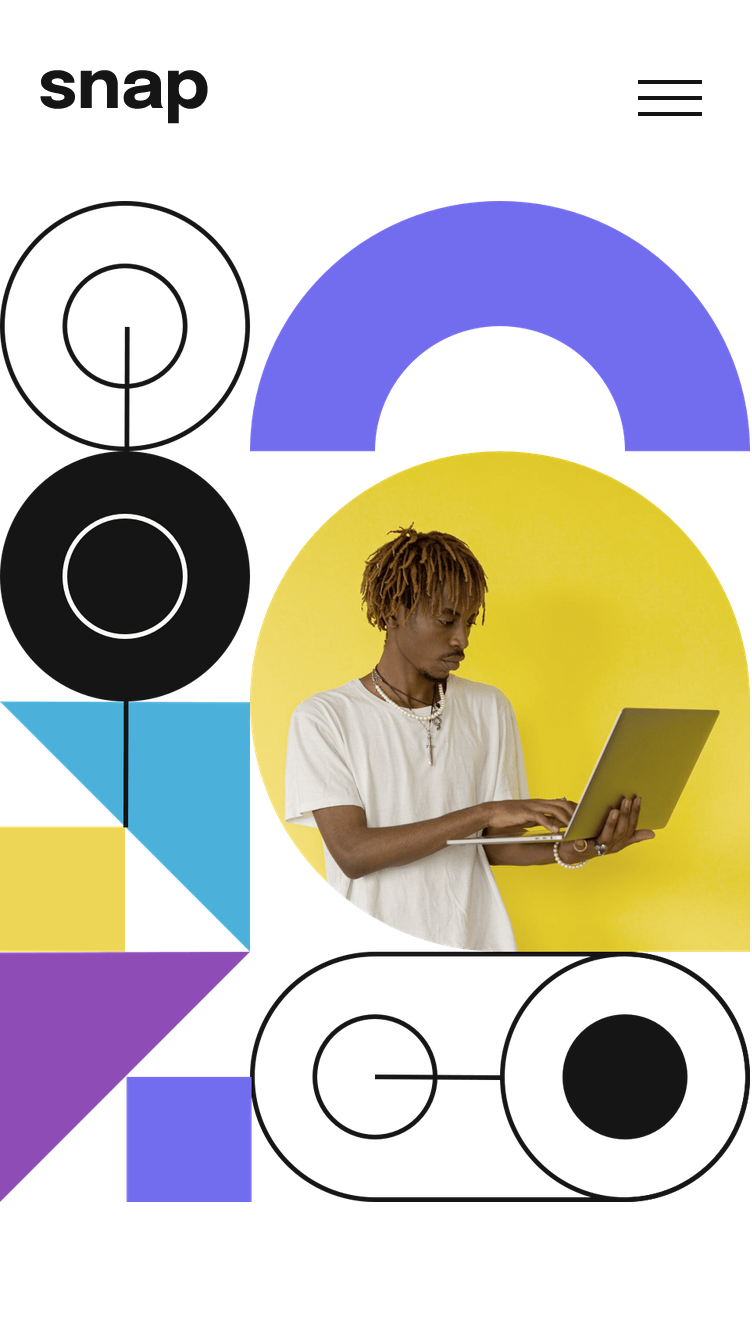
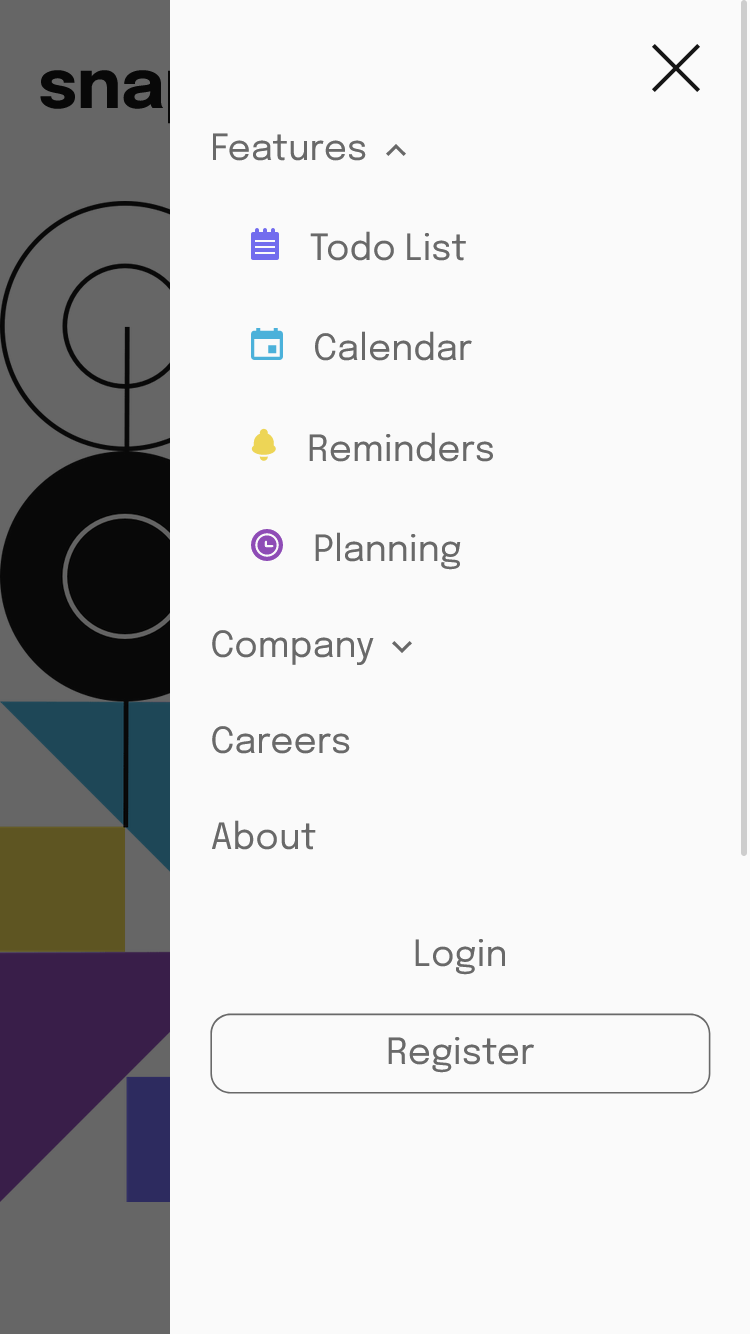
為大型網站開發了響應式下拉式導覽選單,確保在各種裝置上實現一致的UI模式,以確保最佳的使用者體驗。
原挑戰: Intro section with dropdown navigation.
解決方案:
Tags:
Screenshots: 



時間追蹤儀表板
開發了響應式的時間追蹤儀表板,確保在各種裝置上實現最佳的使用者體驗。
原挑戰: Time tracking dashboard.
解決方案:
Tags:
Screenshots: ![]()
![]()
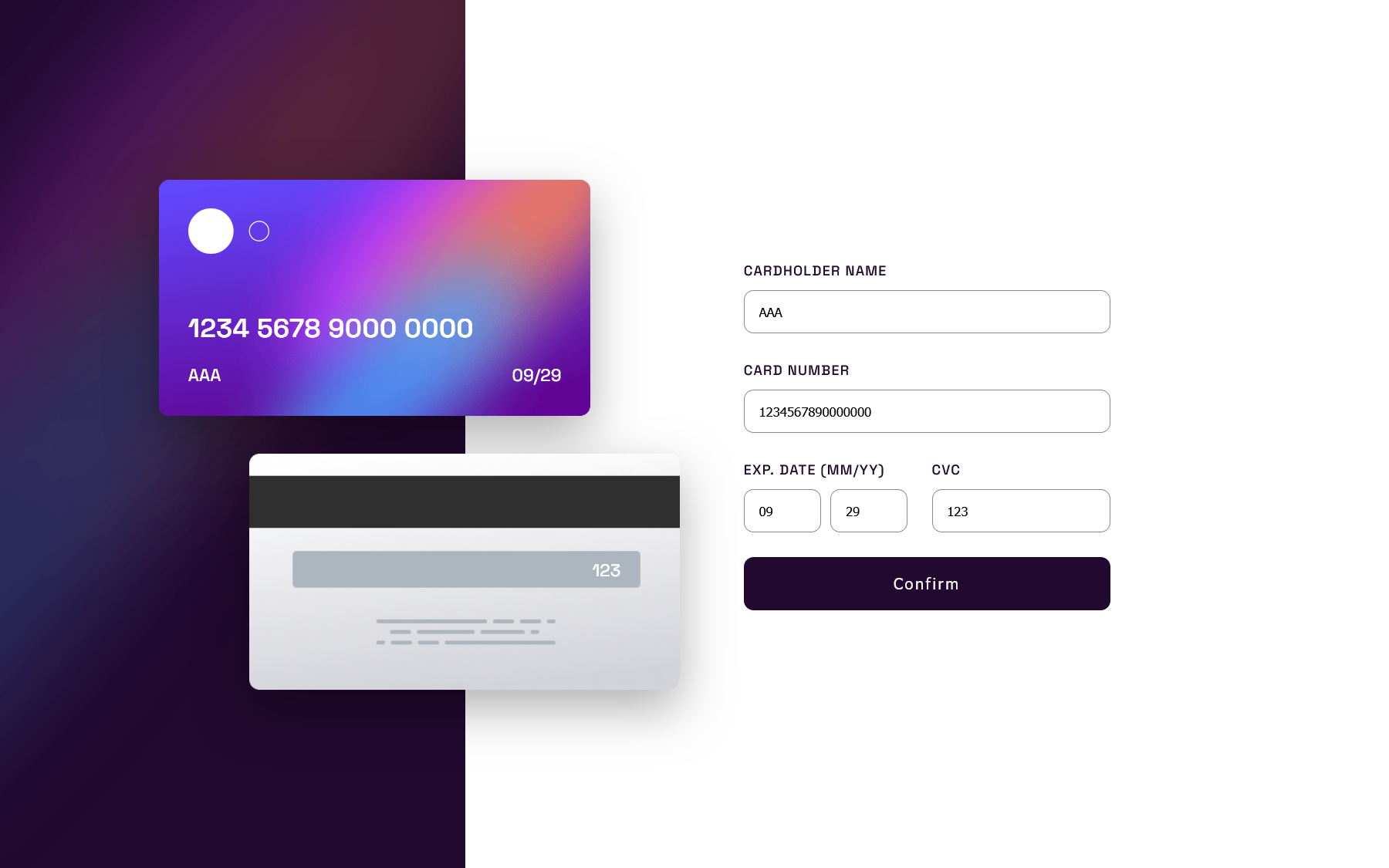
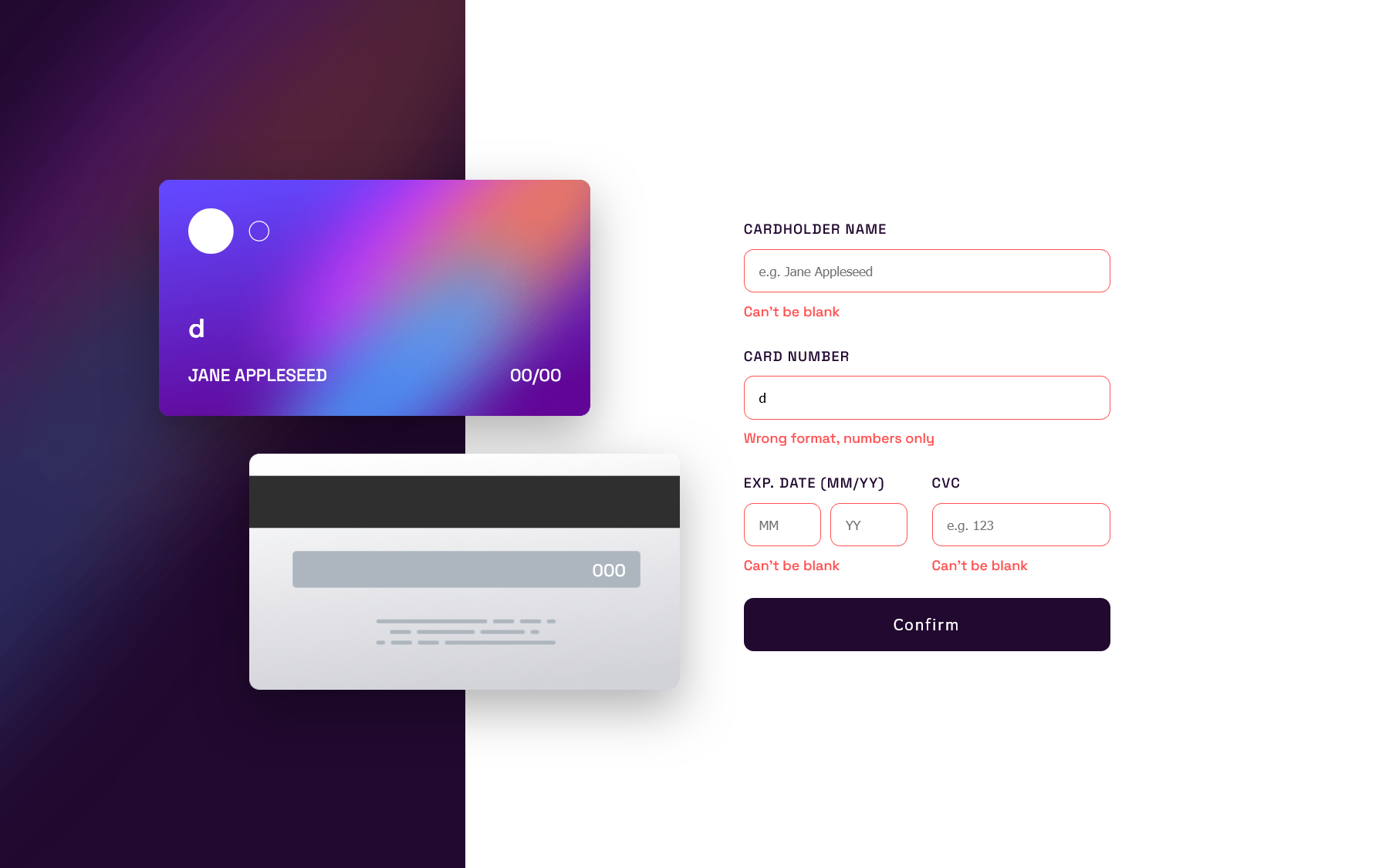
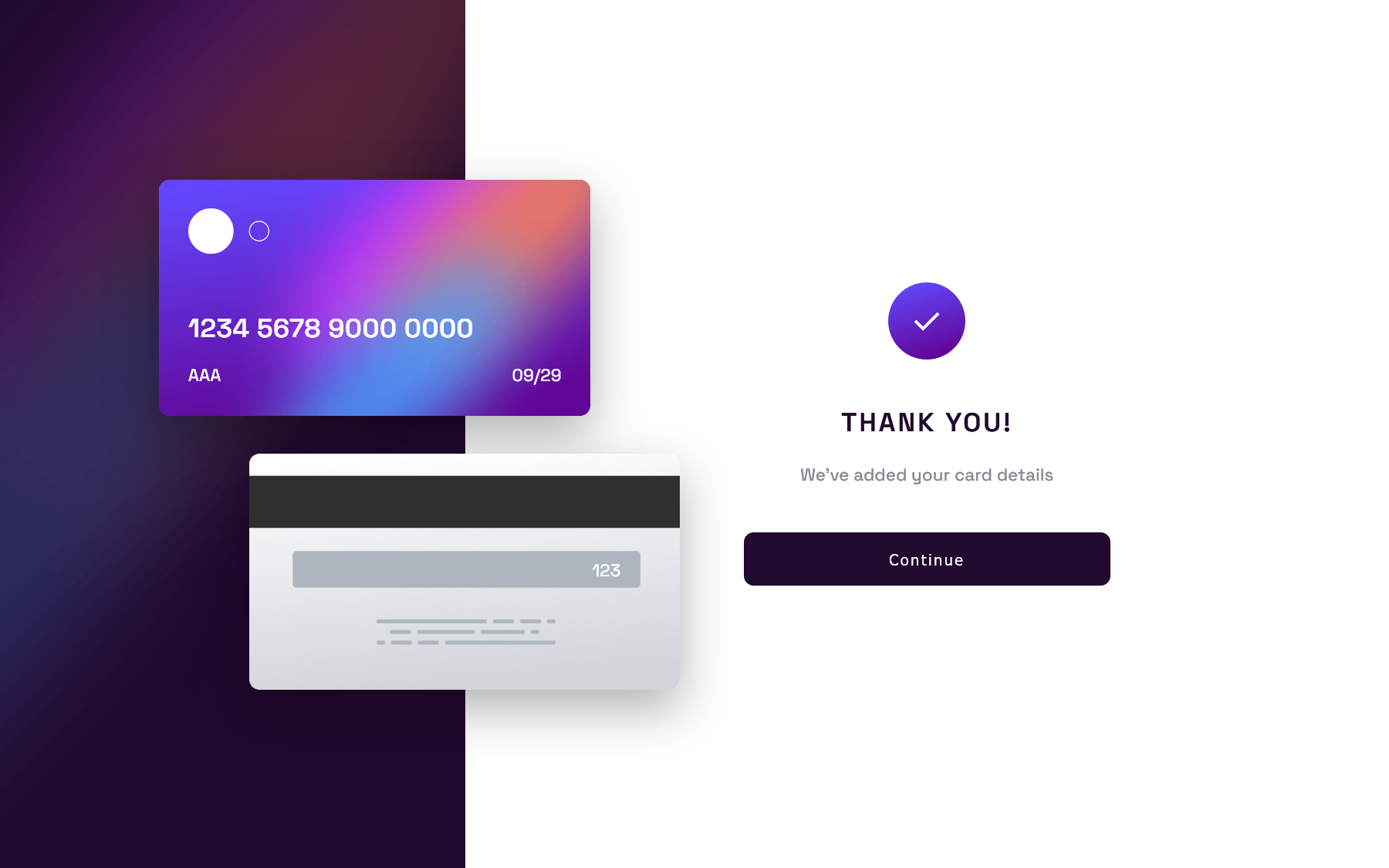
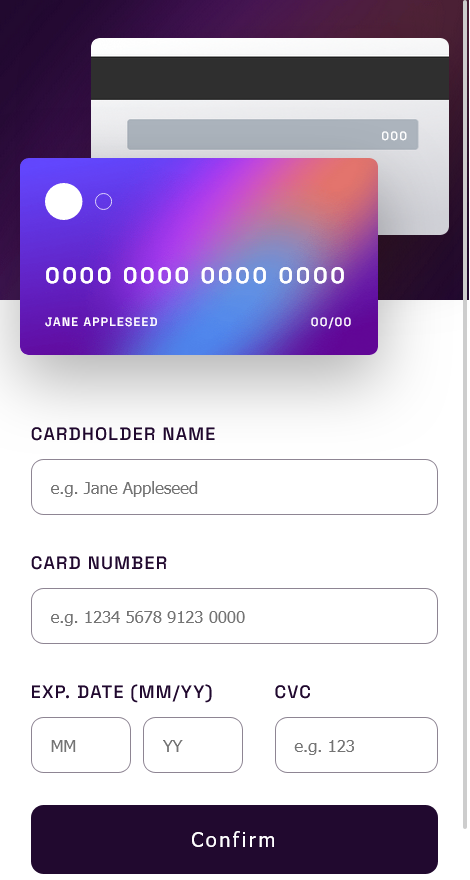
互動信用卡資料表單
動態調整信用卡卡面以呈現輸入的詳細資料,並在輸入不正確的格式或空白時,顯示錯誤訊息,提供完整的使用者體驗。
原挑戰: Interactive card details form.
解決方案:
Tags:
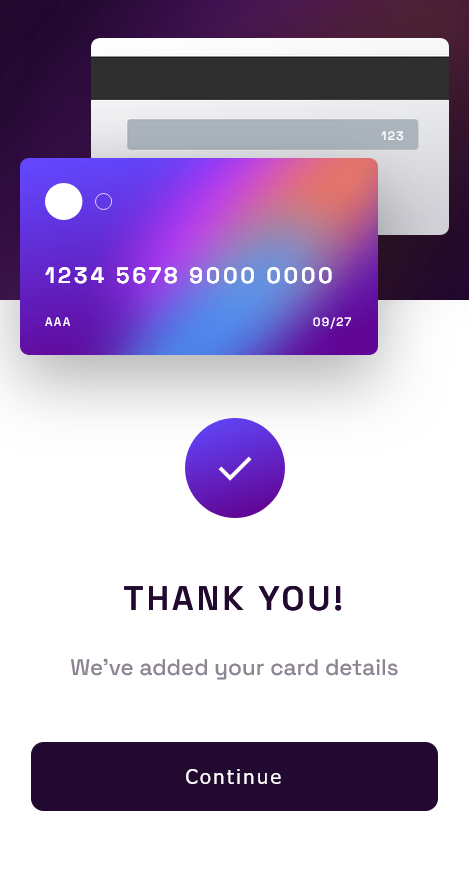
Screenshots: 




建議產生器應用程式
該應用程式使用 axios 來訪問Advice Slip API,一個第三方API,在網站上生成隨機的引言。(此為英文版)
原挑戰: Advice generator app.
解決方案:
Tags:
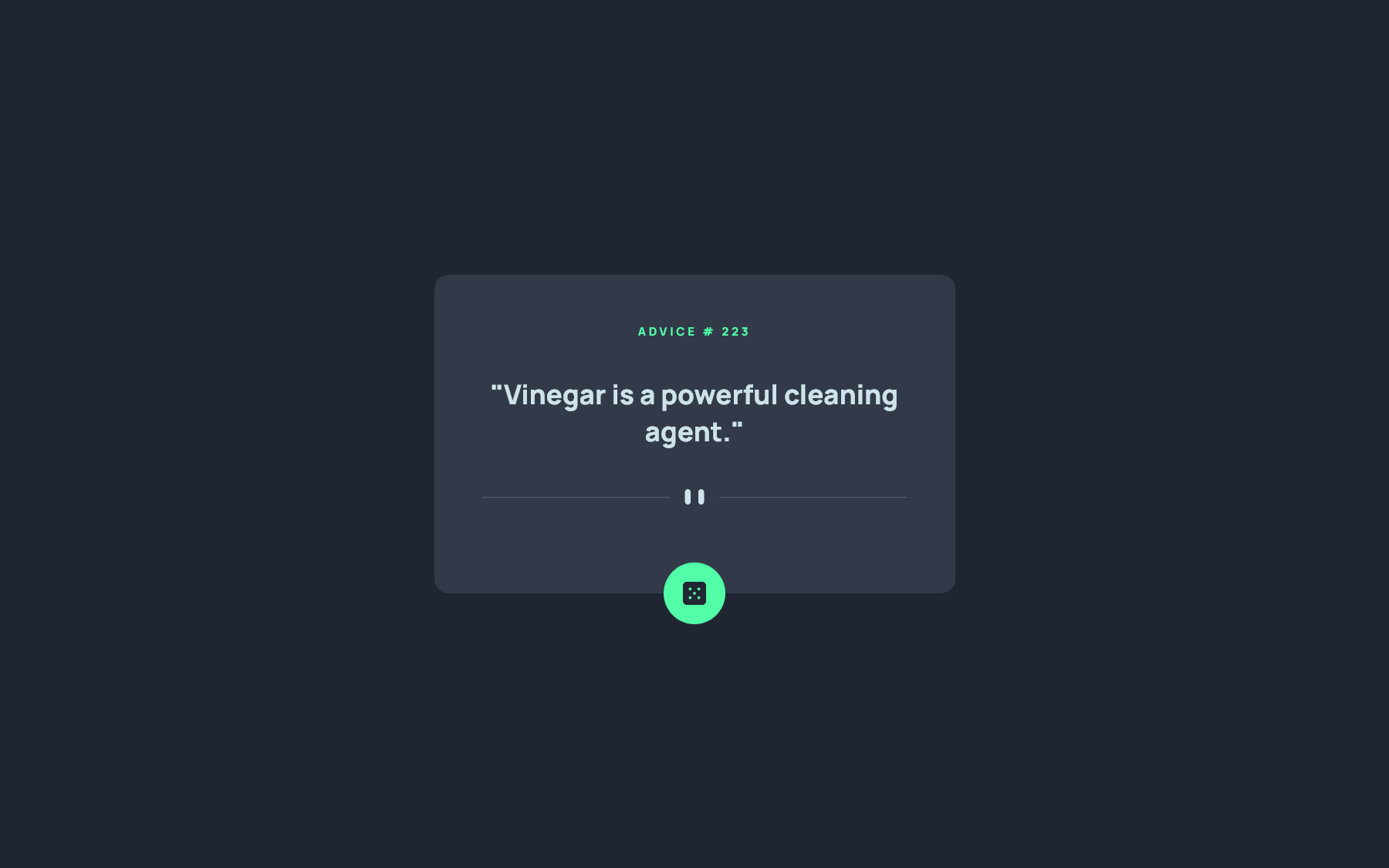
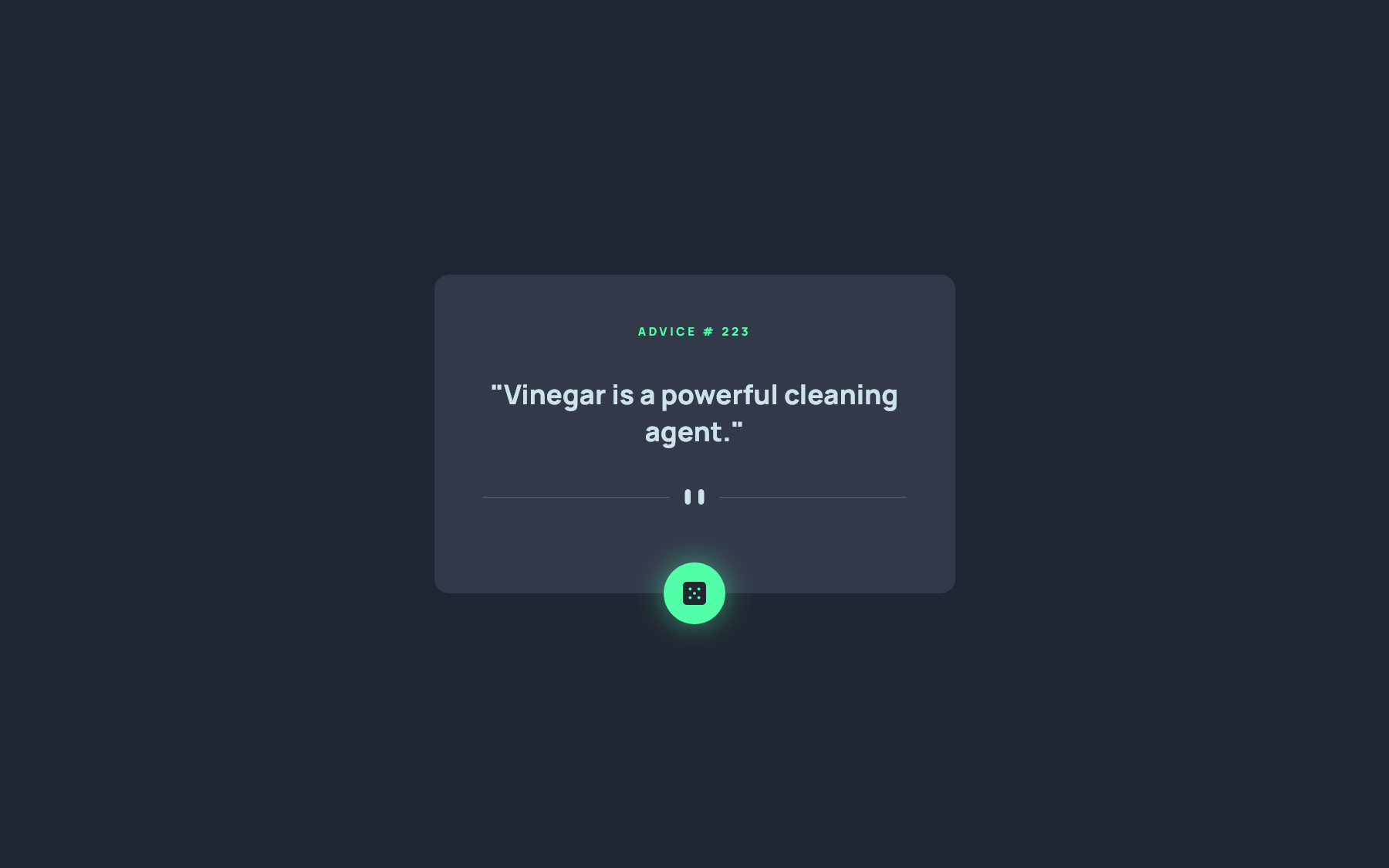
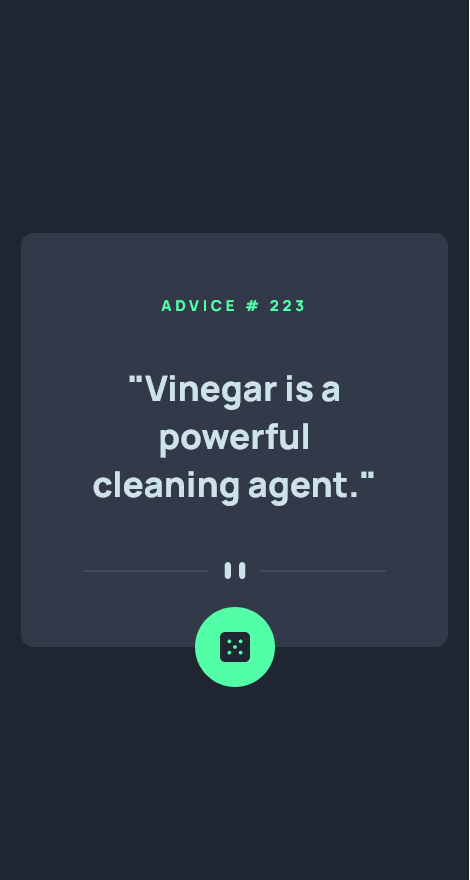
Screenshots: 


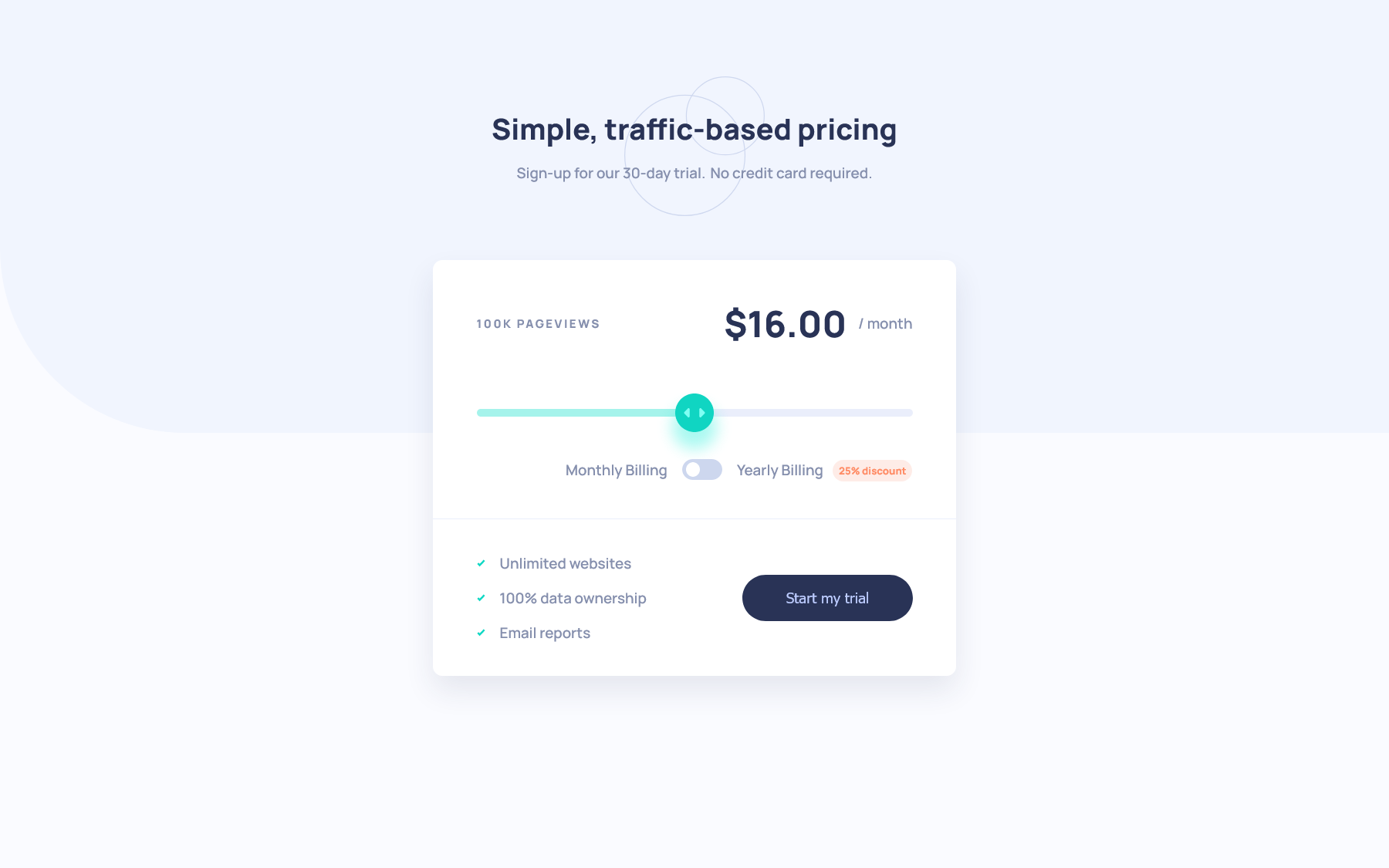
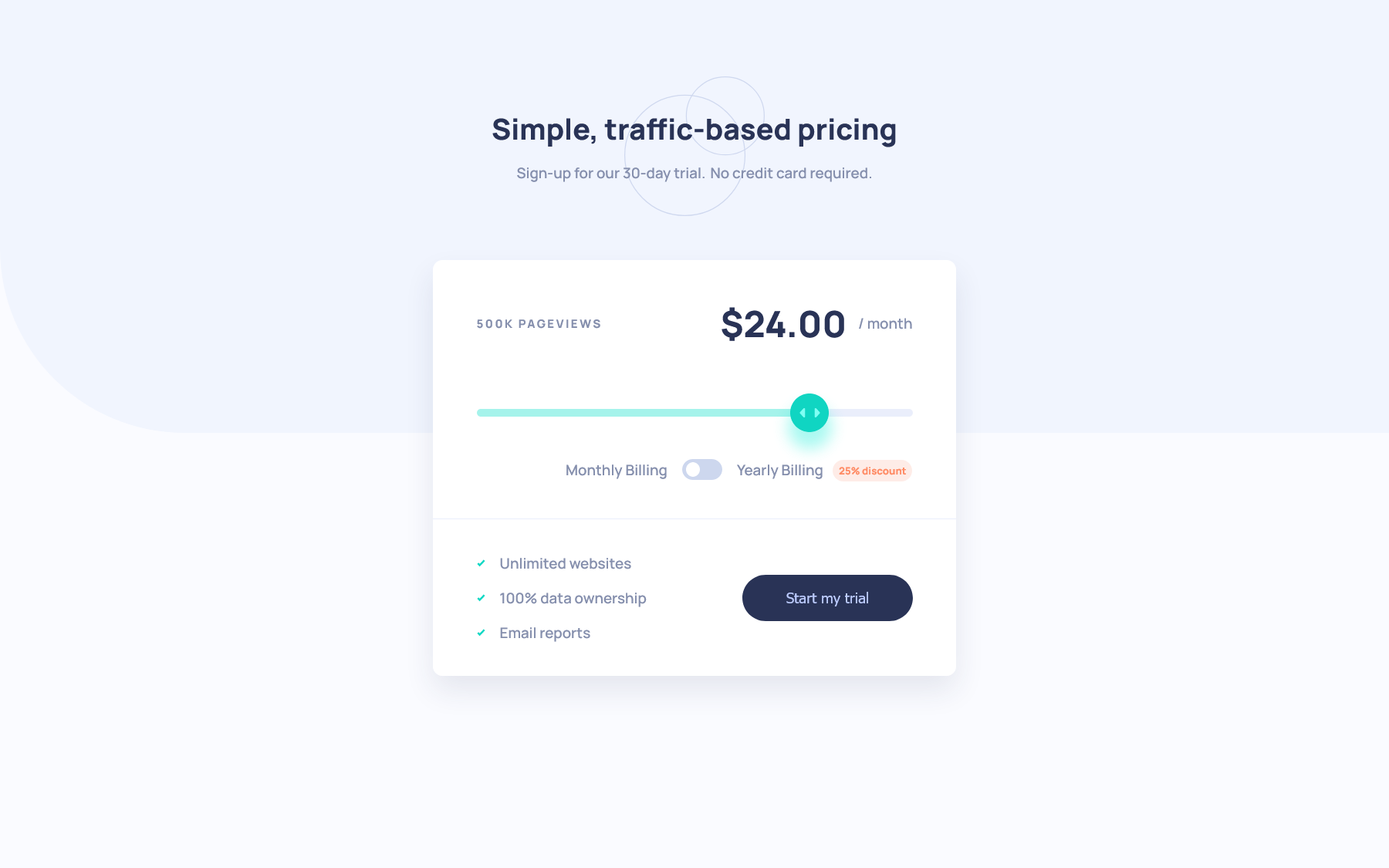
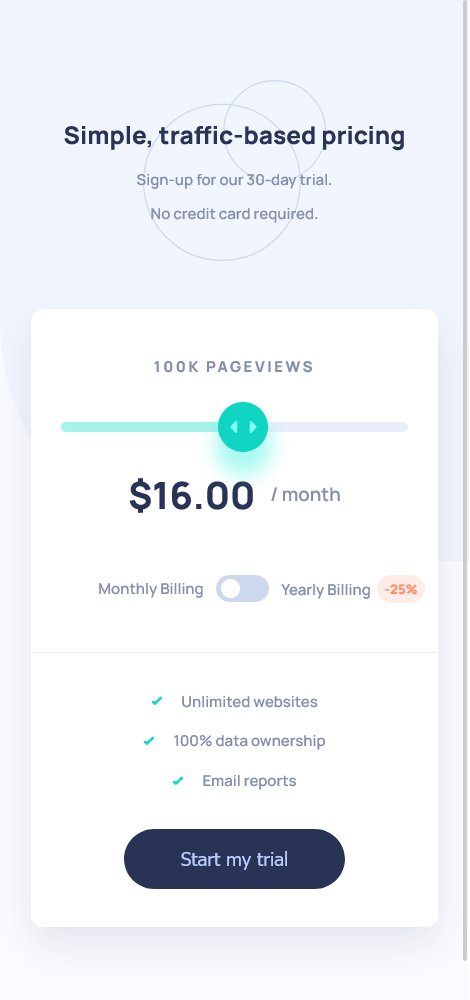
互動價格元件(Component)
這是一個具有客製樣式的互動範圍輸入功能的價格元件,提供有趣互動的使用者體驗。
原挑戰: Interactive pricing component.
解決方案:
Tags:
Screenshots: 


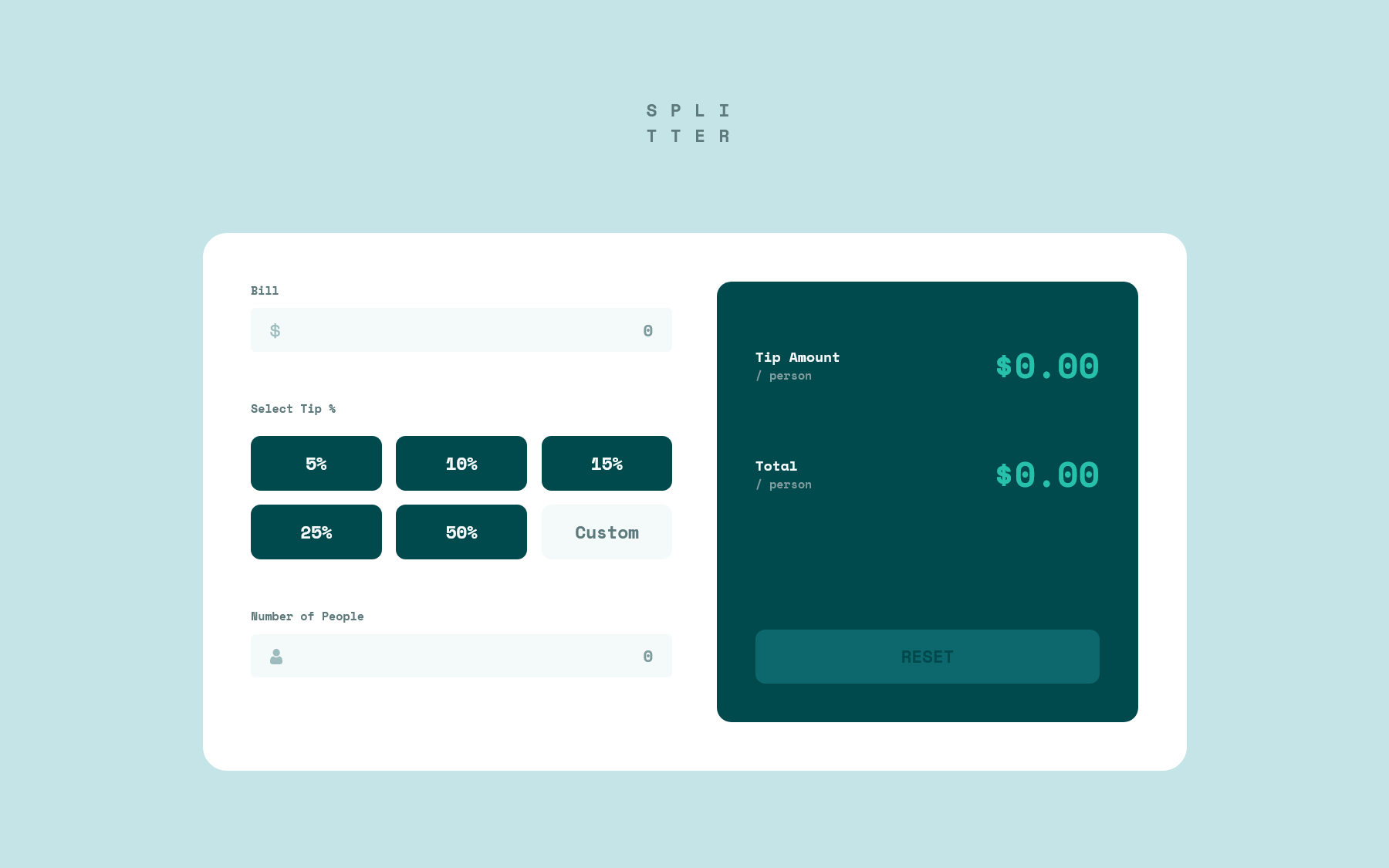
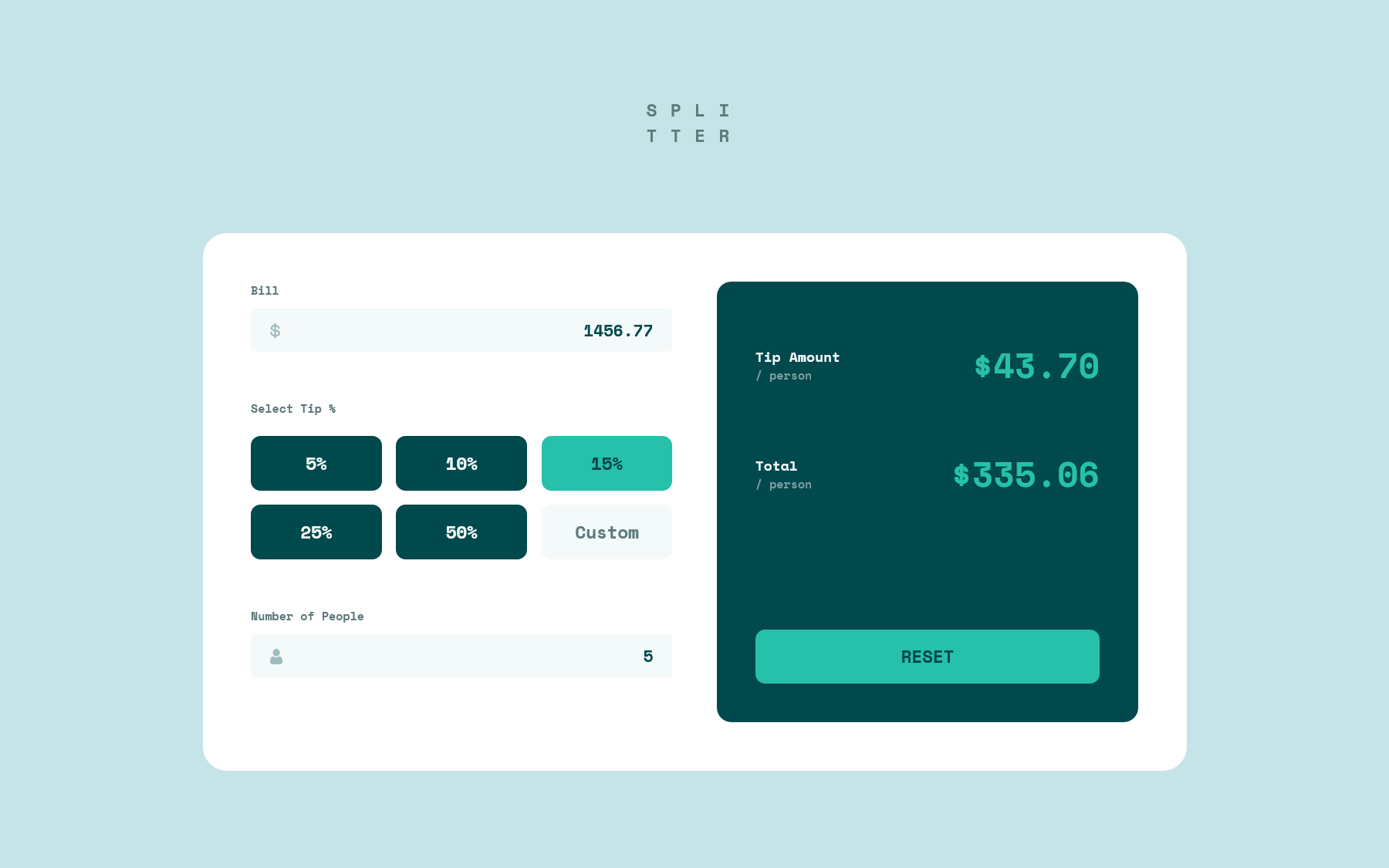
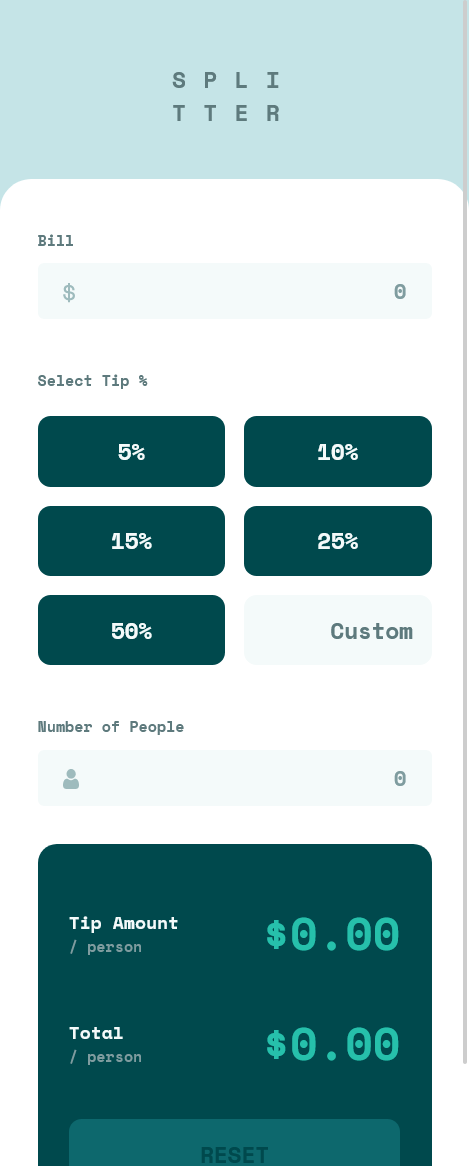
小費計算器應用程式
一個小而實用的應用程式,當和朋友一起出去時,可以計算小費和每人的總金額。
原挑戰: Tip calculator app.
解決方案:
Tags:
Screenshots: 



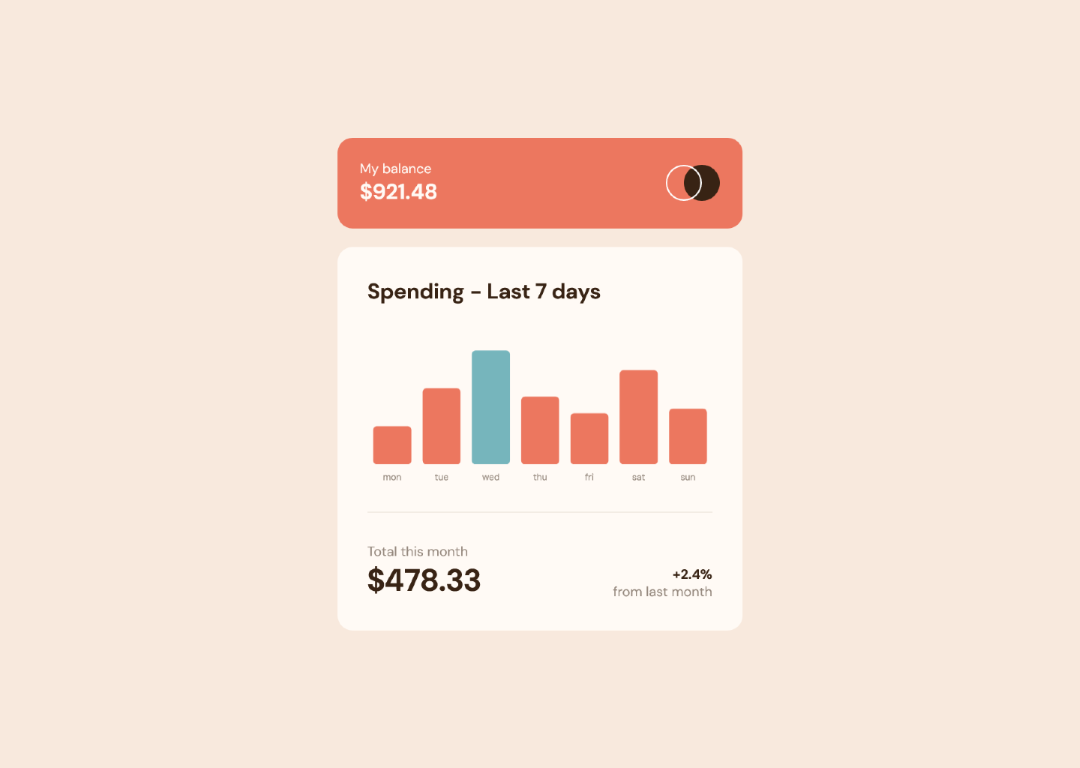
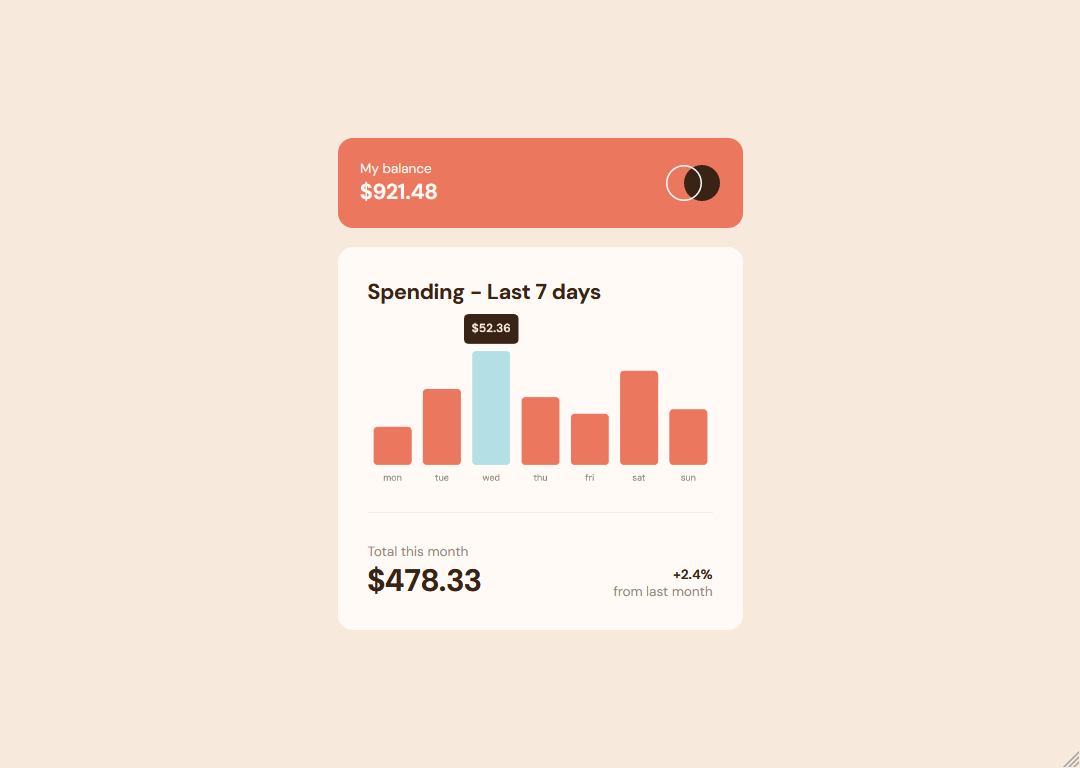
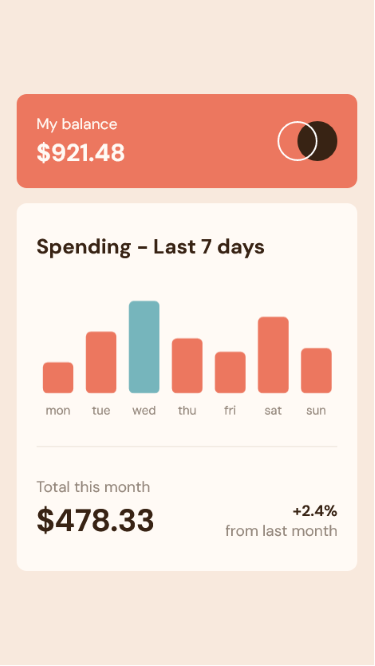
開支圖表元件
使用 Chart.js 製作一個定制的長條圖元件,顯示每週的開支和每月百分比增減。該圖表使用 Chart.js 提供的內建動畫效果。
原挑戰: Expenses chart component.
解決方案:
Tags:
Screenshots: 


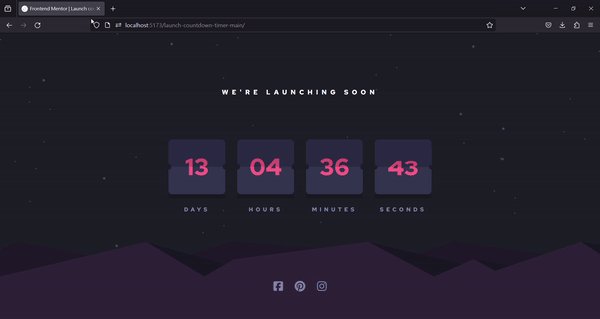
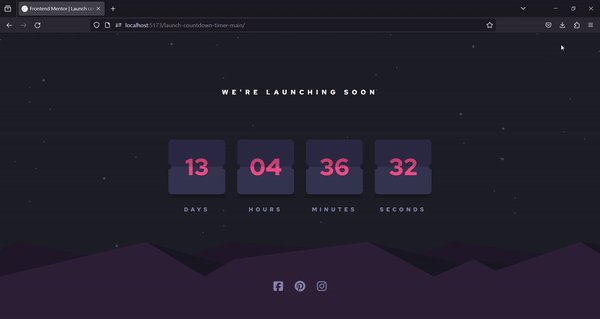
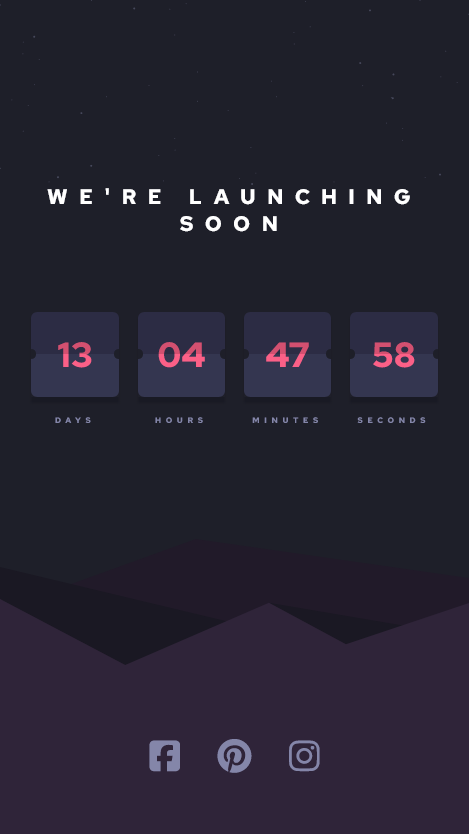
啟動倒數計時器
體驗一款有趣且身臨其境的14天倒數計時器,搭配翻轉卡片動畫,提升整體使用者體驗。
原挑戰: Launch countdown timer.
解決方案:
Tags:
Screenshots: 


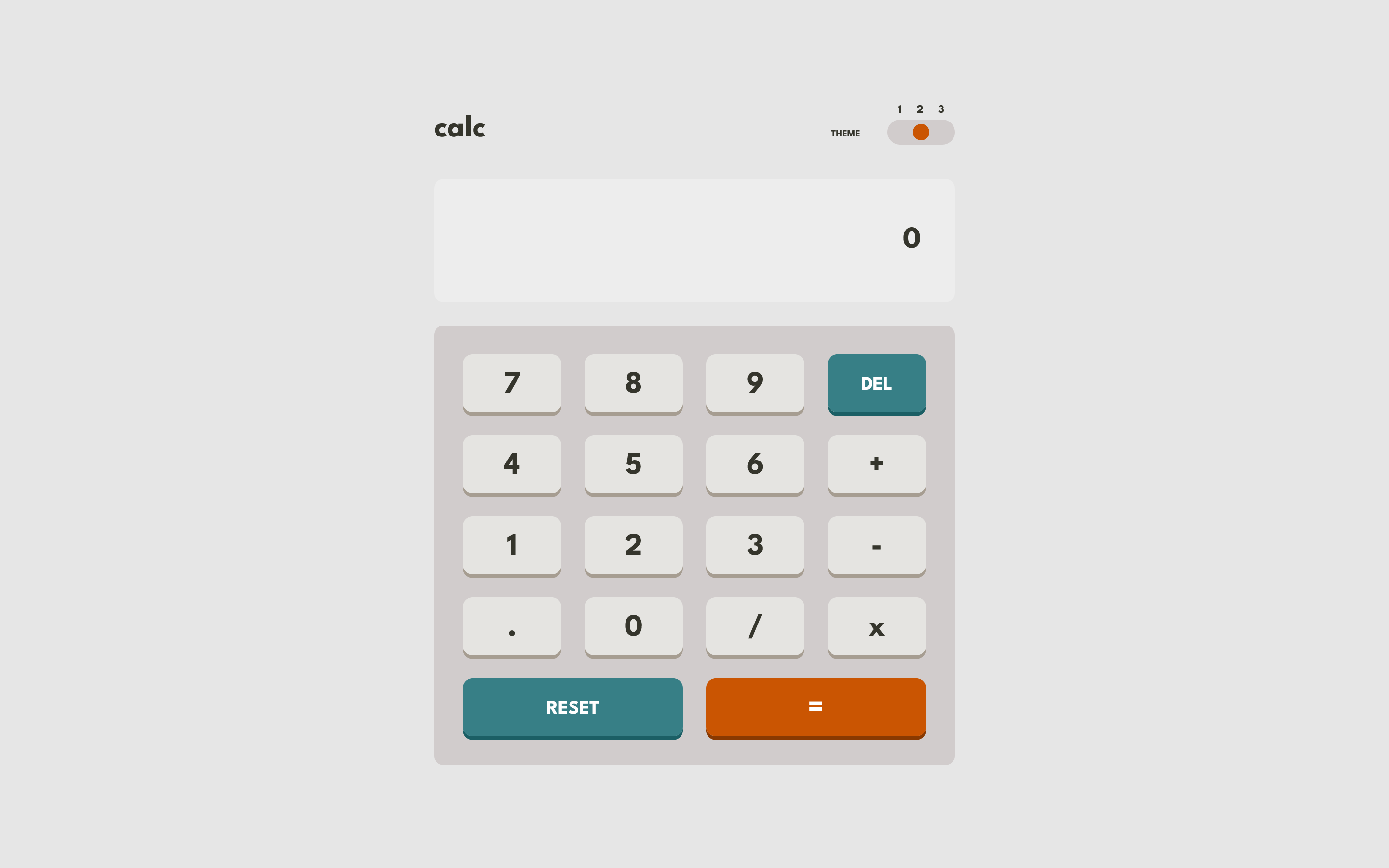
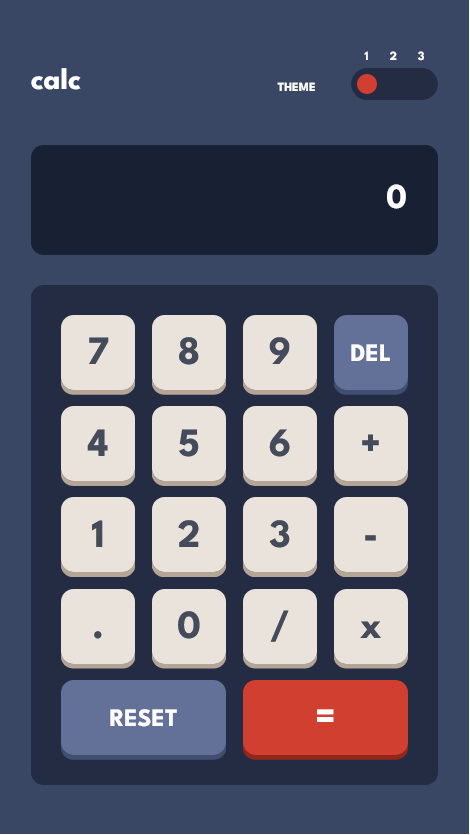
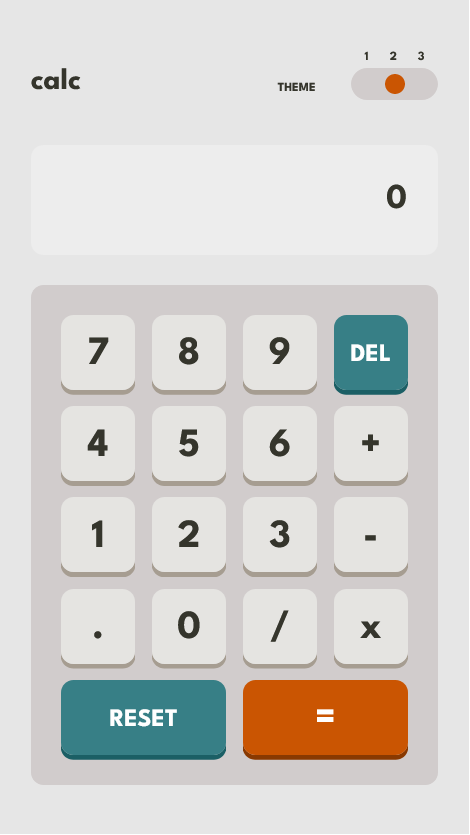
計算機應用程式
一個允許您更改主題顏色並為您執行計算的計算機。預設的顏色主題取決於使用者的瀏覽器設置,可以是亮色或暗色。此項目使用React和SCSS mixins完成,使用顏色變數作為參數來簡化複雜的樣式和按鈕的網格佈局。
原挑戰: Calculator app.
解決方案:
Tags:
Screenshots: 





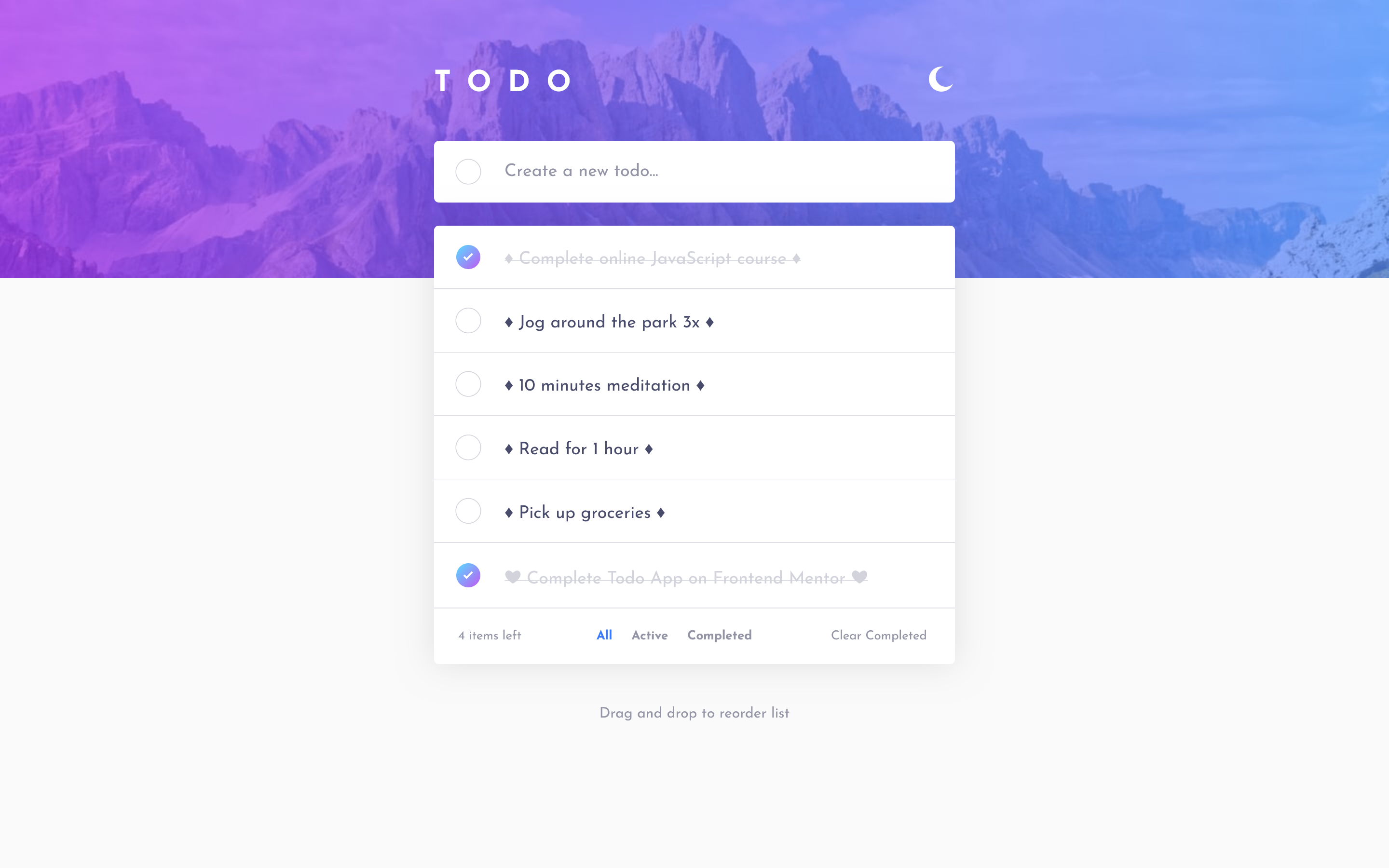
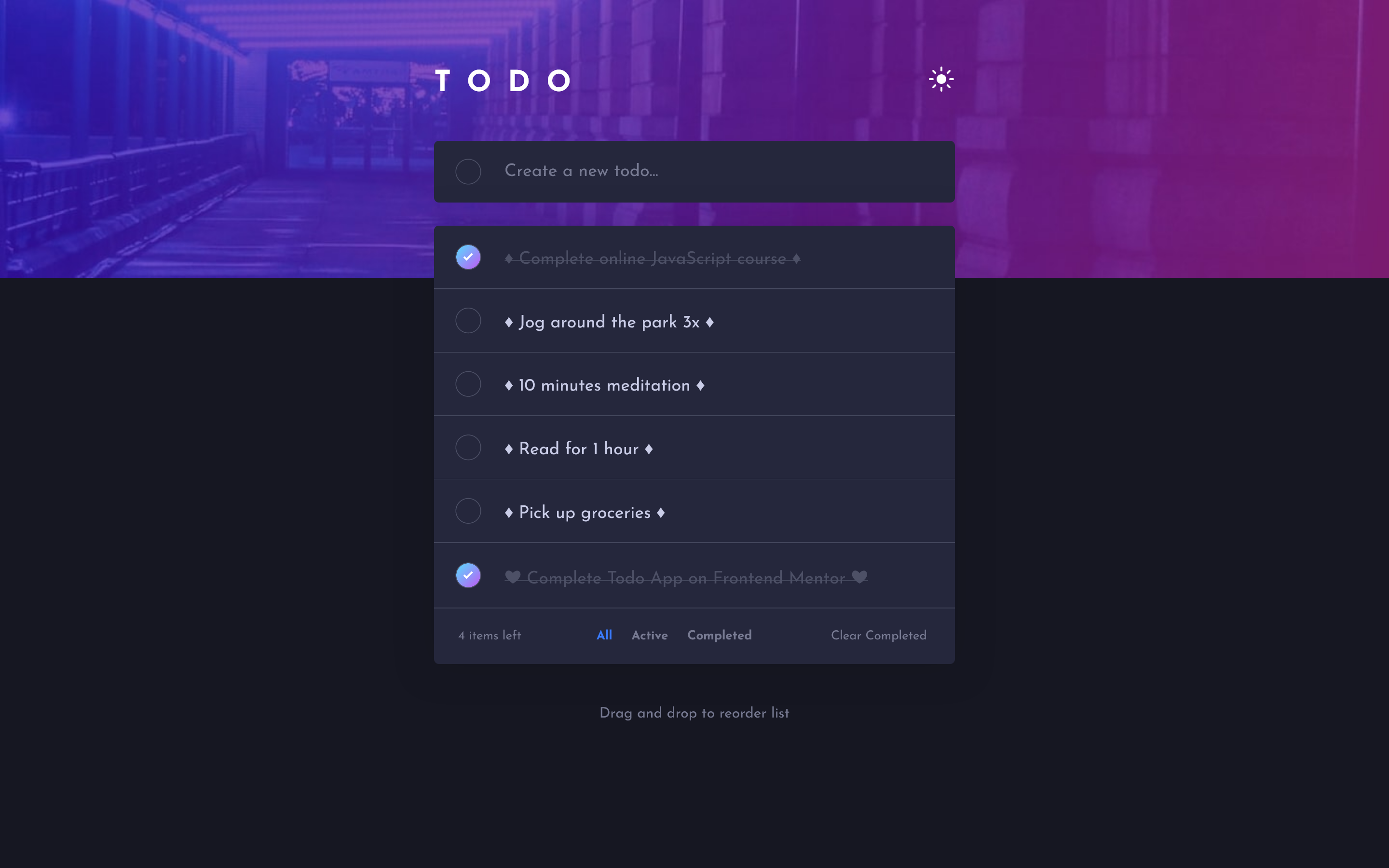
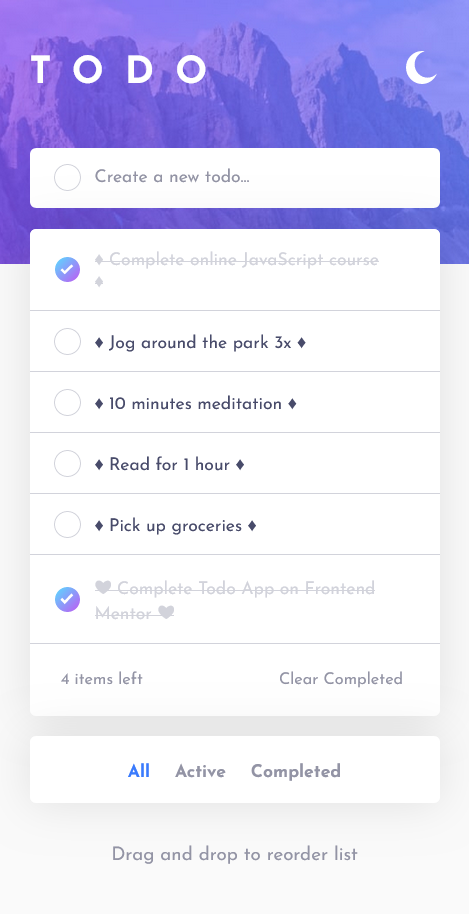
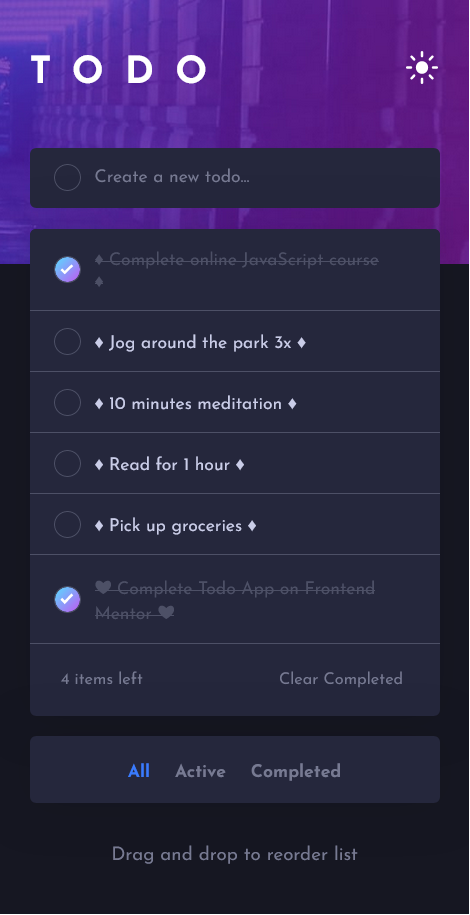
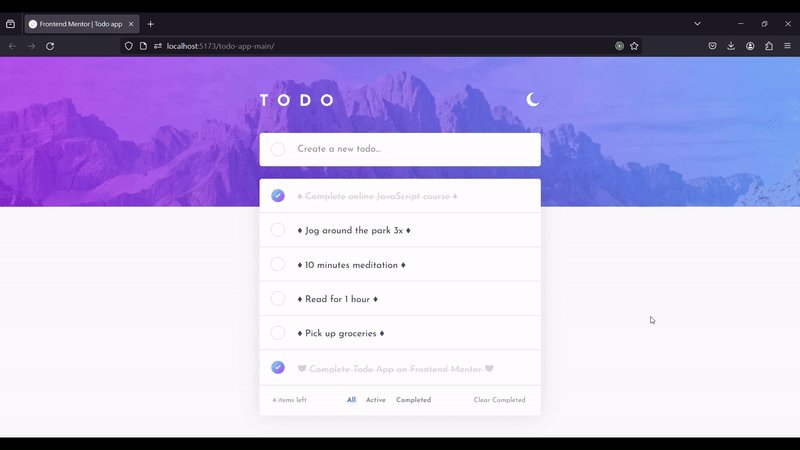
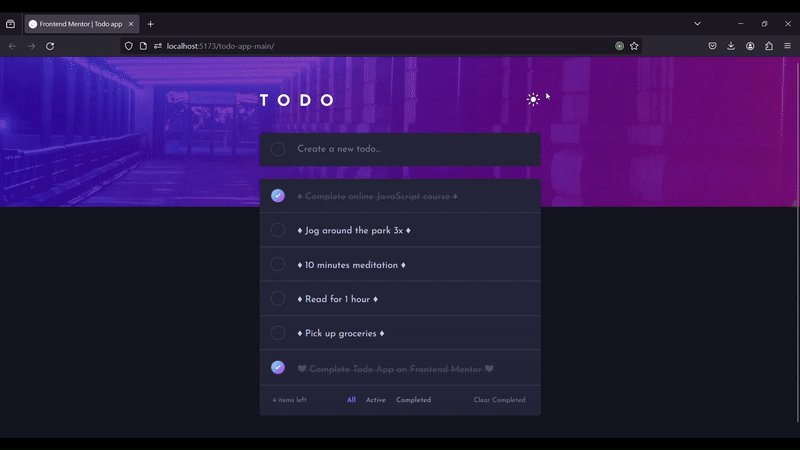
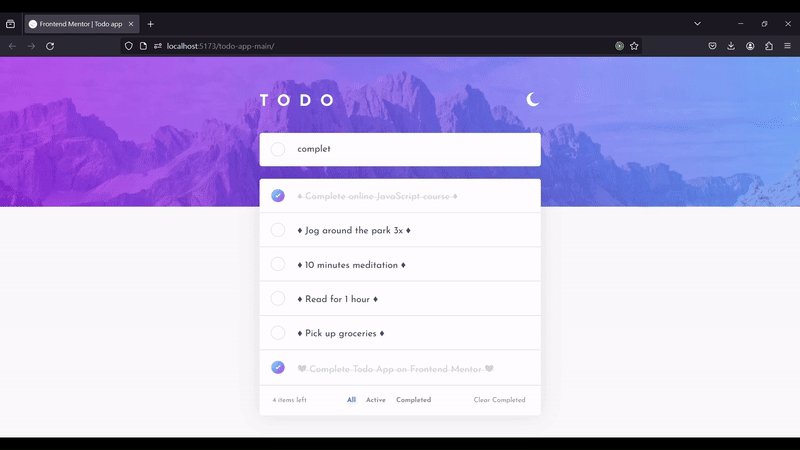
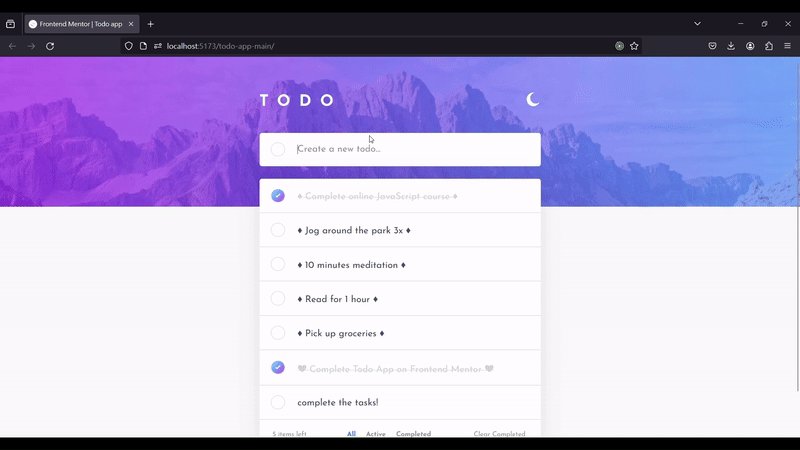
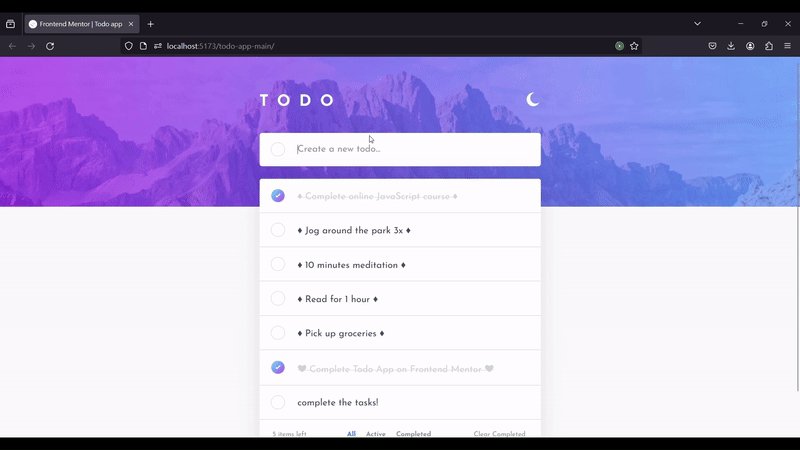
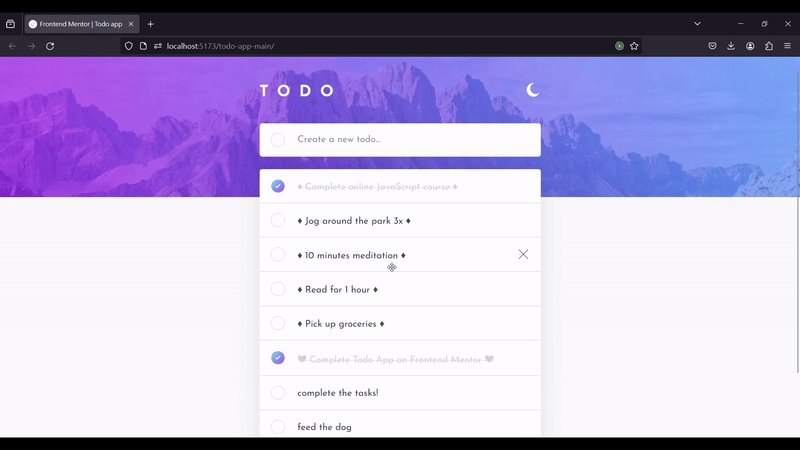
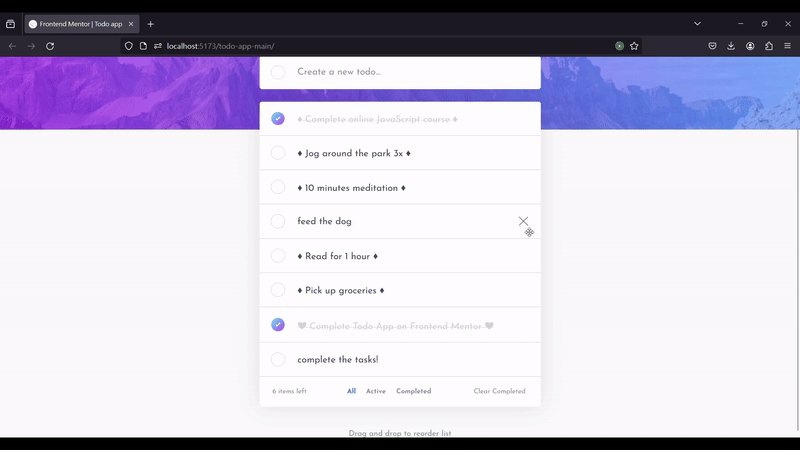
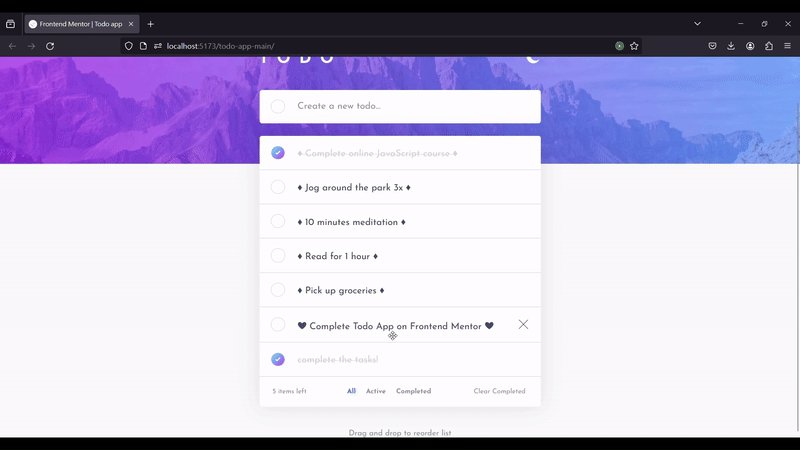
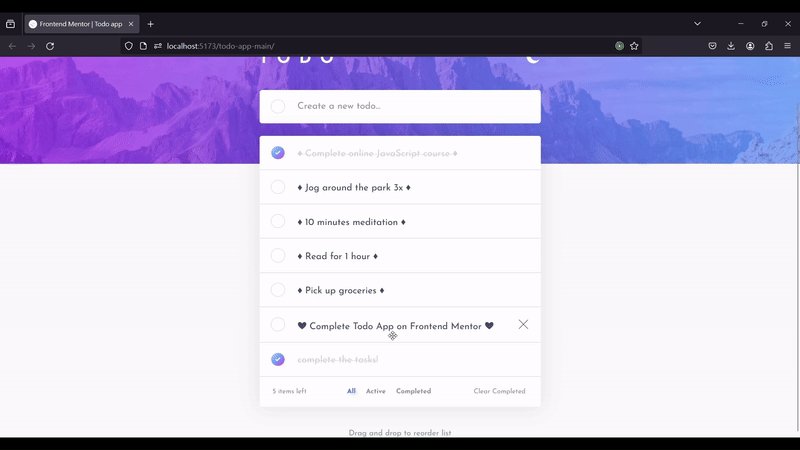
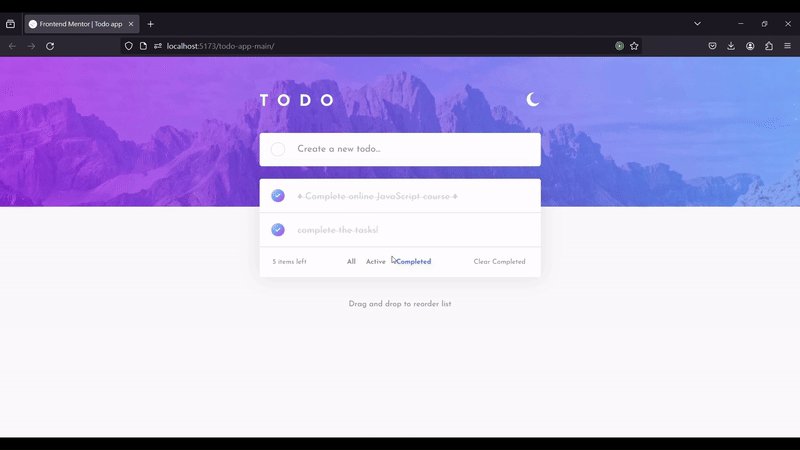
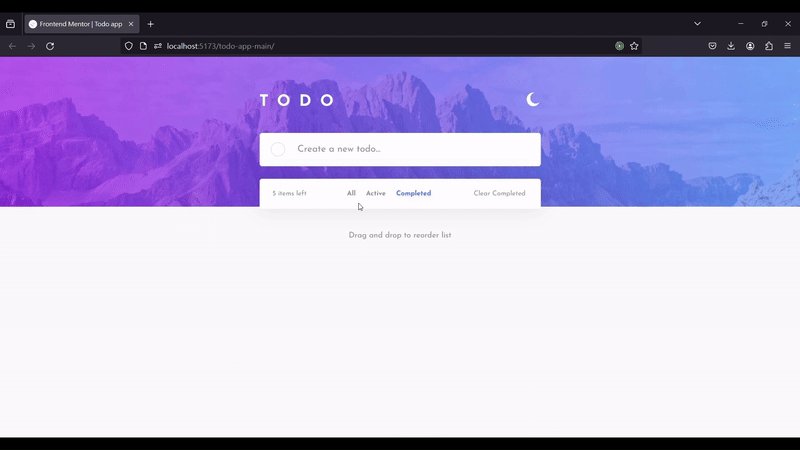
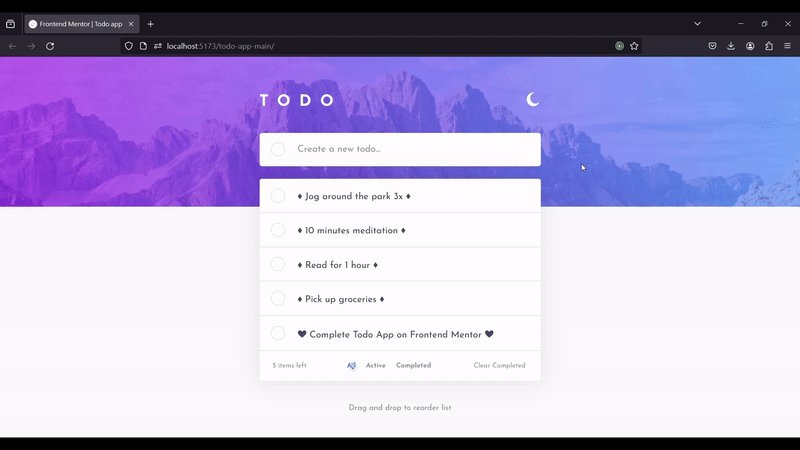
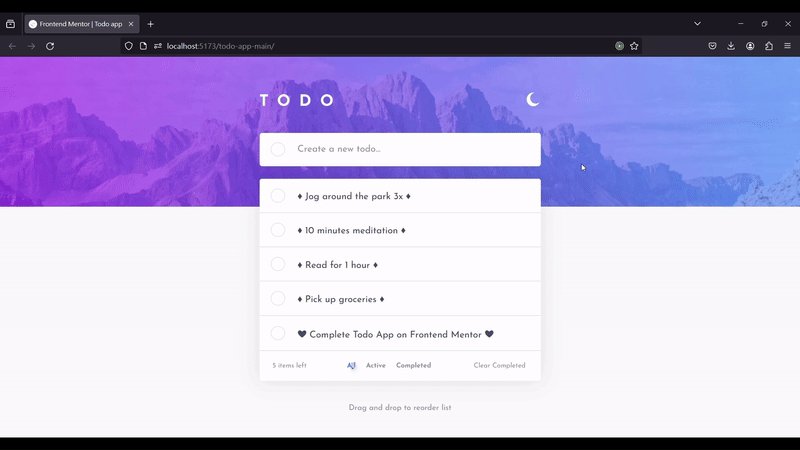
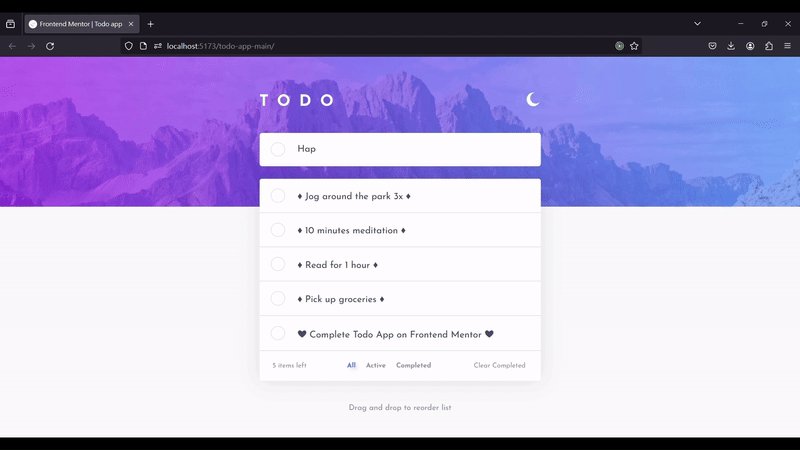
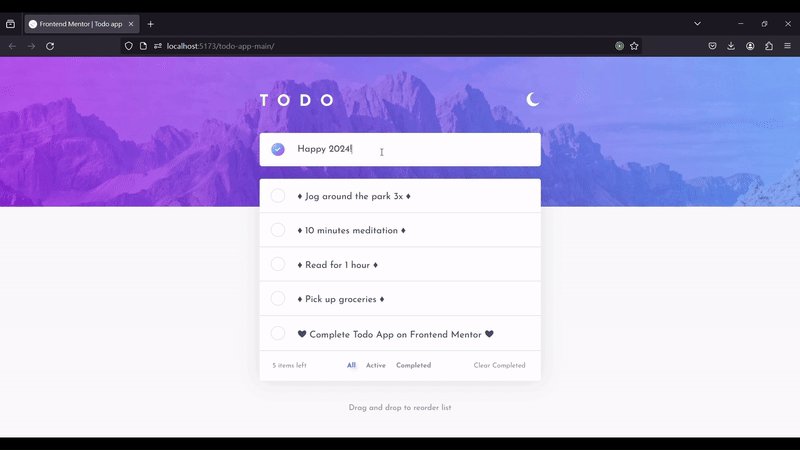
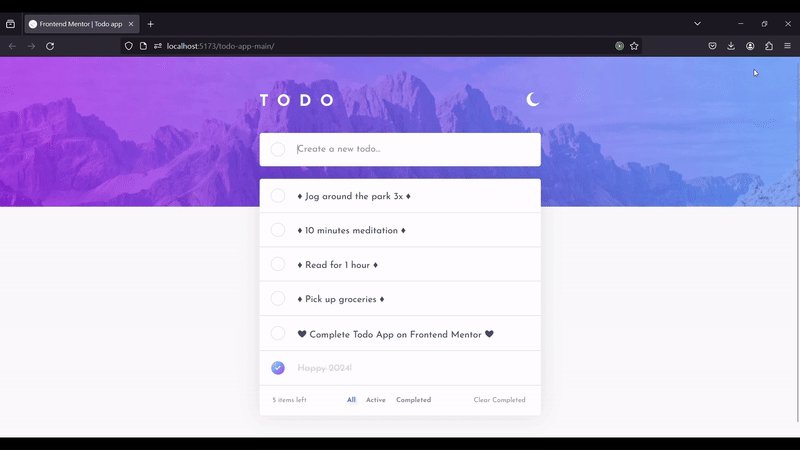
待辦事項應用程式
探索一個使用者友善的網頁應用程式,具有響應式界面、互動元素和方便的待辦事項管理功能。輕鬆切換淺色和深色模式,利用篩選選項,並通過附加的拖放功能提升工作效率,實現管理代辦事項的最佳使用者體驗。
原挑戰: Todo app.
解決方案:
Tags:
Demos: 



Screenshots: